
December 2nd, 2009
How we isometric
We’ve been asked more than once, how do we make those exploded line drawings for shirts like Incantor and the Tii-Shirt?
It’s isometric!
We start by drawing an object straight up in a vector program, then transform it with the methods below to extrapolate each element. (It’s always a good idea to copy your flat artwork off to the side while you work on the isometric piece. Just in case).
There are several ways to go about this:
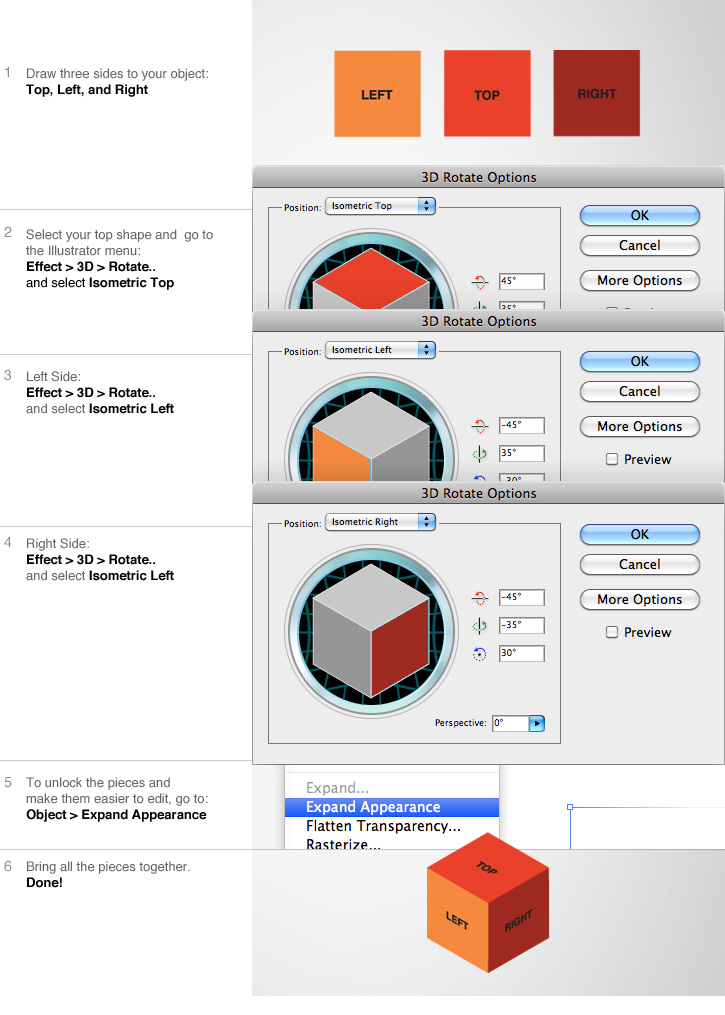
The Easy Way (with Illustrator)

If you don’t have Adobe Illustrator or prefer more manual control, fret not.
There are other ways.
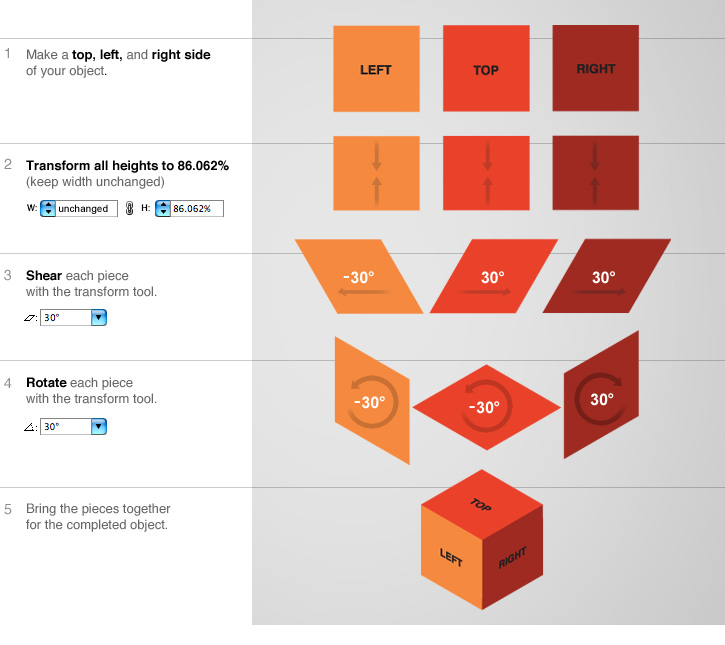
The Long Way

So that’s the basics. You can do rectangles and other objects this way. To make a cylinder it’s simply a matter of duplicating a top and bottom piece and connecting them with vertical lines.
BONUS LINKS:
Still using Freehand? See how to make isometric transformations in Freehand
Looking to get more advanced? Check out this extensive tutorial on VectorTuts







Jakayla
April 11th, 2011 11:18 pm
Wow! That’s a really neat awnser!
Erik
August 16th, 2012 8:16 am
Why not just rotate 45 degrees to left and set height to 50%?
Sebastian
August 13th, 2013 3:43 pm
Truth is, the Illustrator 3D Rotate/isometric option isn’t that much precise. When you put together the pieces they overlap and will give you trouble if you’re working on a complex illustration.
I strongly recommend using “the long way” or SSR method (Scale, Shear, Rotate), although the right number for vertical scaling is 86,602%, otherwise you’ll also have trouble in the outcome.
Erik, your suggestion may sound kinda simple, but it’s actually pretty close to a third solution. Just set the height at 57,732% and you’ll get exactly the same shape as if you were using the SSR method. Works fine in illustrator and it will save you that one extra step (shear).
Sorry, the comment form is closed at this time.